Hello Behavioral Framework Team!
This document is a reference for some of the different sections of your website. It is a reference that you can use to size images appropriately on your site.
If there are any sections that you need more help with please contact your project contact or use the speak support button to get a hold of us.
We also recommend checking out this resource since we have found it helps explain a lot of best practices about selecting and compressing images.
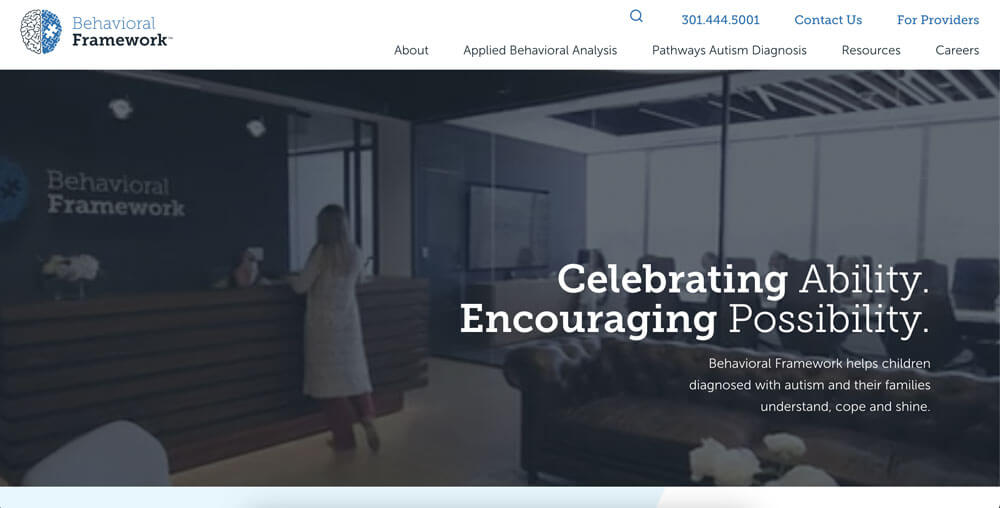
Homepage Banner Video
16:9 Aspect Ratio | 1600px x 900px
This one is a bit trickier due to the nature of a fixed-height banner. While the screen gets bigger and smaller the aspect ratio actually changes some for the video. Normally the bottom and top of videos are going to be cut off some as well as some on the sides, so it is best to choose a video that you don’t need everything visible like b-roll footage. Videos with clear subjects often don’t work well as background images.

Homepage Portals
1225px x 900px
Make sure that the active area or important subjects for the image are in the top half of the image. Because of this sections design the bottom ⅓ or so is always going to be cut off some

Banner Images
1900px x 1000px
It is imporant to note that using the current design the bottom left corner of these images are going to be cut off. It is important that the featured subjects or active area of the photos used is on the right side of the page.

Standard Images
It Depends
The standard images that you add into your content are extremely dependent on the size of the image that you select. For that reason, it is hard to determine on my end exactly what a good size would be.

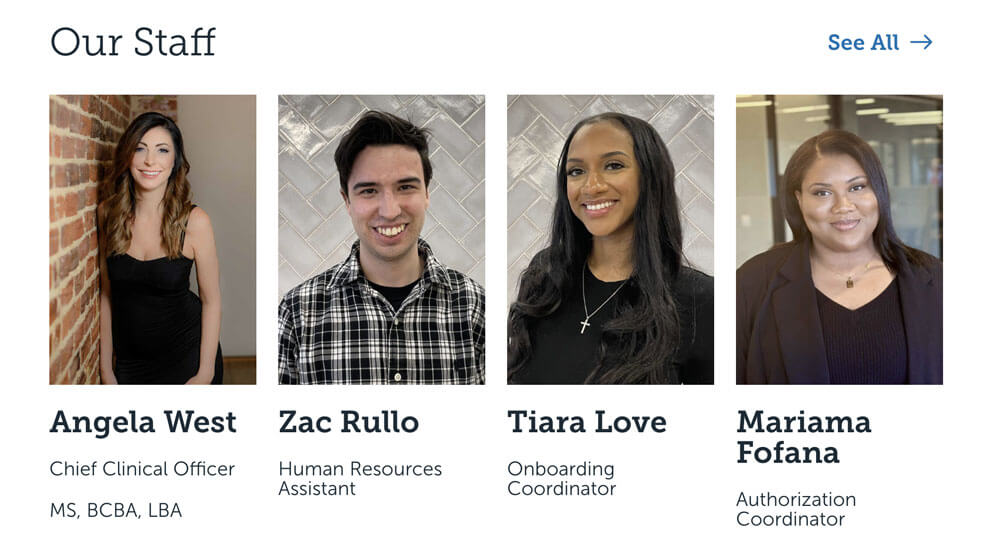
Staff Images
380px x 530px
The image that you add could be wider, but you want the subjects face and upper torso centered in the image since the code automatically centers the image.

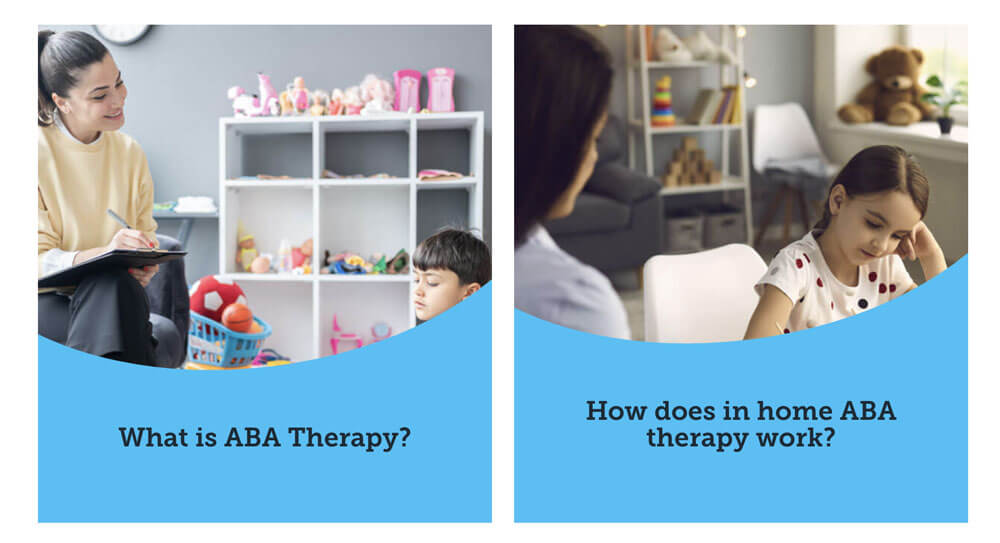
Page Portals Image
820px x 900px
Make sure that the active area or important subjects for the image are in the top half of the image. Because of this section’s design the bottom ⅓ or so is always going to be cut off some.

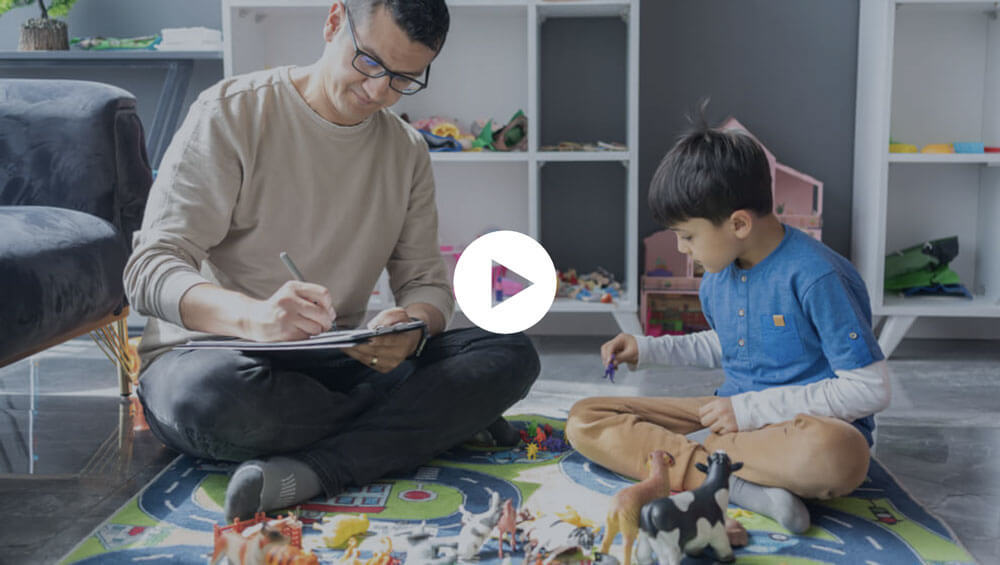
Video Cover Image
16:9 Aspect Ratio | 1600px x 900px
1000px x 562.5px works as a more compressed size.

Blog Cover Image
16:9 Aspect Ratio | 1600px x 900px
1000px x 562.5px works as a more compressed size.
It is important to note that if at all possible images for the blog cover image shouldn’t have prominent subjects (close-ups of people for example). The image is cropped different depending on the screen size as well as whether or not it is on the listing or single blog page, so it will be very difficult to ensure nothing is cropped at all times.